Sunday, August 22, 2010
Add Facebook Like Box to Your Site
Facebook pages are becoming more and more popular with brands, bands, organisations and celebrities who want to boost their social exposure on the web. Facebook’s social plugins and widgets are a great way to link your Facebook page with your website. Let’s look at how to not only insert the popular Like Box code onto your website, but also how to customize it to fit with your design, and make sure the code correctly validates.
View the Facebook Like Box demo
Setting up the Like Box widget
First things first, let’s get the basic Like Box widget set up. Log into your Facebook account and click the ‘Edit page’ link on the left side of your page’s profile. Over on the right you’ll see the link ‘Promote with a Like Box‘.
The first thing you’ll need is the ID of your Facebook page. You can find this by checking the URL of most of the links on your page profile.
Enter the size and configure the options of your page, then hit the ‘Get Code’ button. Getting the full potential out of a Like Box takes a lot of time and effort. If you’re looking for a quick solution the iFrame code quickly and easily inserts a box onto your webpage, but don’t expect to be able to customize it too much. If you have an hour or two to spare, copy the XFBML code.
In order to use the FBML code, you’ll need some fancy Javascript SDK. Luckily for those of us who aren’t Javascript Wizards, you can find the code already written out from tutorials on the web. Note: The code here uses the old
To get the Javascript method working you’ll also need an API key. To get one, head over to http://www.facebook.com/developers/apps.php and set up a new application. You can leave most of the details blank, as long as you end up with a key of some sort to insert into the SDK code.
Give the page a test. You should see the box load and display correctly, despite being in the boring default Facebook colours. It’s time to start customizing!
Customizing the Facebook Like Box
css="http://line25.com/wp-content/uploads/2010/facebook/demo/style.css?1"
Link your CSS stylesheet by adding a new attribute to the ?1 at the end is a requirement and needs changing every time you make changes to the your CSS file, otherwise the old styling will be used from Facebook’s cache. So basically if you make a change and reupload the CSS file, don’t forget to also change the index file to ?2 and so on.
If you’re adding the Facebook Like Box to a WordPress theme, you could use WordPress tags to render out the stylesheet URL.
The Firebug plugin for Firefox makes it easy to edit and customize your Like Box in the browser. This saves plenty of time not having to change the stylesheet identifier and re-upload all the files. Just configure the styling how you wish, then replicate the CSS in your stylesheet.
.fan_box .full_widget {
background: none; border: none;
}
.fan_box .connections_grid .grid_item {
padding: 0 8px 10px 8px;
}
.fan_box .connections_grid .grid_item a img {
box-shadow: 0px 0px 10px #333; -moz-box-shadow: 0px 0px 10px #333; -webkit-box-shadow: 0px 0px 10px #333;
}
.fan_box .connections_grid .grid_item a:hover img {
box-shadow: 0px 3px 10px #333; -moz-box-shadow: 0px 3px 10px #333; -webkit-box-shadow: 0px 3px 10px #333;
}
.fan_box .full_widget .connect_top {
background: url(http://line25.com/wp-content/uploads/2010/facebook/demo/images/blue.png);
border-radius: 6px; -moz-border-radius: 6px; -webkit-border-radius: 6px;
}
.fan_box .connections .connections_grid {
padding-top:16px;
}
.fan_box .connections {
border-top: none;
padding:15px 0 0;
color: #ccc;
font: italic 21px Georgia;
text-align: center;
text-shadow: 0px 1px 4px #000;
}
.fan_box .connections span.total {
color: #fff;
}
.fan_box .connections_grid .grid_item .name {
color: #ccc;
font-size: 11px;
}
.fan_box .profileimage {
margin: 0;
}
Here’s the CSS I’ve edited and added to generate the styling used in the demo. Most of the CSS rules clear out the default styling, for example: border: none;, but there’s also some fancy additions such as the CSS3 text-shadow styling.
It’s up to you how far you go with the customization. You could simply remove or change the background and border colours, or completely rearrange the elements into something completely unique.
Fixing the validation errors
The Facebook Like Box now looks great, but the FBML code doesn’t do your webpage validation any favours. Don’t worry, there’s a quick and easy fix for that…
Download the handy Javascript file from ka-mediendesign.de. The author’s blog is in German, but you can figure out how it’s implemented pretty easily. Basically you need to reference the Facebook Validation Javascript file underneath the FBML code, then wrap the tags with comments. The Javascript will then magically fix those validation errors!
View the Facebook Like Box demo
Social Light Icon Set
Download for free
These icons are absolutely free to download. Feel free to use them for personal or commercial projects. They come in 2 sizes PNG format with two different sizes – 48 x 48px and 128 x 128px. No re-distribution allowed! If you’d like to share this set of icons, help us spread the word by linking back to this original page.
- Download Type: PNG
- Download Size: 209 KBs
- Download Link: Social Media Light Icon Set
We will continue to release more freebies for our readers, stay tuned!
Sunday, July 11, 2010
Really Useful Tutorials You Should Have Read in June 2010
This update covers really useful tutorials, tips and techniques that you should have read in June 2010. Featured publications include: Justin Tadlock, Nettuts+, David Walsh Blog, Smashing Magazine, Tutorialzine, A List Apart, Perishable Press, Carsonified, Marcofolio, Nicolas Gallagher, Codrops, Onextrapixel, Digging into WordPress, Six Revisions, Line25, 1stWebDesigner, Alex Marandon, and Voosh Themes.
Featured authors include: Justin Tadlock, David Walsh, Martin Angelov, Nicolas Gallagher, Jeff Starr, Marco Kuiper, Faruk Ates, Chris Coyier, Chris Spooner, Richard Fink, Dan Wellman, Rafael Soto, Lorna Jane Mitchell, Divyang Patel, John Cox, Mary Lou, Irina Borozan, Jonathan Phillips, Paras Chopra, Alex Marandon, Darren, and Chris Creed.
- How to Build a Distance Finder with Google Maps API
By Irina Borozan, June 29th, 2010
Site: 1stwebdesigner - Super Cool CSS Flip Effect with Webkit Animation
By Chris Spooner, June 28th, 2010
Site: Line25 - WordPress Shortcode for Includes
By Chris Coyier, June 28th, 2010
Site: Digging into WordPress - Beautiful Photo Stack Gallery with jQuery and CSS3
By Mary Lou, June 27th, 2010
Site: Codrops - The Ultimate Guide To A/B Testing
By Paras Chopra, June 24th, 2010
Site: Smashing Magazine - Taking Advantage of HTML5 and CSS3 with Modernizr
By Faruk Ateş, June 22nd, 2010
Site: Perishable Press - Unlimited Scroll Using the Twitter API
By Marco Kuiper, June 22nd, 2010
Site: Marcofolio - How to Build a Web Widget (Using jQuery)
By Alex Marandon, June 22nd, 2010
Site: Alex Marandon - An Introduction to Cookies
By Tom Clement, June 21st, 2010
Site: Nettuts+ - How to Micro-Optimize Your CSS
By Jeff Starr, June 21st, 2010
Site: Perishable Press - Latest Post Blogroll Slider with jQuery and PHP
By Mary Lou , June 17th, 2010
Site: Codrops - Apple-like Retina Effect With jQuery
By Martin Angelov, June 16th, 2010
Site: Tutorialzine - HTML5 Microdata: Welcome to the Machine
By John Cox, June 14th, 2010
Site: Nettuts+ - Getting Started with Tumblr & Custom Theme Design
By Chris Spooner, June 14th, 2010
Site: Line25 - How to Create Your Own BuddyPress Theme
By Darren, June 14th, 2010
Site: 1stwebdesigner - Multiple Backgrounds and Borders with CSS 2.1
By Nicolas Gallagher, June 10th, 2010
Site: Nicolas Gallagher - How to Authenticate Users With Facebook Connect
By Rafael Soto, June 10th, 2010
Site: Nettuts+ - A Refresher on Custom Taxonomies
By Justin Tadlock, June 10th, 2010
Site: Justin Tadlock - Making Your First Google Chrome Extension
By Martin Angelov, June 9th, 2010
Site: Tutorialzine - MySQL Has Functions
By Jonathan Phillips, June 8th, 2010
Site: Onextrapixel - Web Fonts at the Crossing
By Richard Fink, June 8th, 2010
Site: A List Apart - Animated Wicked CSS3 3D Bar Chart
By Marco Kuiper, June 7th, 2010
Site: Marcofolio - 9 Magic Methods for PHP
By Lorna Jane Mitchell, June 7th, 2010
Site: Carsonified - Create a Professional Portfolio Using WordPress 3.0 Custom Post Types
By Chris Creed, June 7th, 2010
Site: Voosh Themes - How to Create a Drop-down Nav Menu with HTML5, CSS3 and jQuery
By Dan Wellman, June 7th, 2010
Site: Nettuts+ - A Guide to Google Font API
By Divyang Patel, June 1st, 2010
Site: Six Revisions - Goodbye, Headaches. Hello, Menus!
By Justin Tadlock, June 1st, 2010
Site: Justin Tadlock - Using jQuery or MooTools For Drag, Drop, Sort, Save
By David Walsh, June 1st, 2010
Site: David Walsh Blog
Saturday, July 10, 2010
A jQuery-powered social dropdown menu
Features @ a glance
- Flexibility for you to add as many items as you wish (although how many social networks could you possibly be registered with? Wait...don't answer that).
- The menu remains locked to the top-right of your page as you vertically scroll, for added accessibility (although this feature it does not work in IE6).
- A dash of CSS3 dropshadow effect adds a little extra dimension to the display (not visible in IE).
- Amaze your dog, your cat or your neighbor's goldfish with yet another menu script you probably don't need.
jQuery Plugin
jQuery Plugin - imgBox
So, a couple of weeks ago I started working on challenging project - imgBox. imgBox is a jQuery plugin that implements a smooth zoom effect on images. Download it, try it, let me know what you think.You can see the demo at this page, and you can download the complete source code with examples from here.
What’s So Great About this Plugin?
- Elegant looking, Mac-like effect
- Popup blockers are no problem. The content opens within the active browser window
- Multiple images can be opened at the same time
- Can be customized with settings and CSS
- It’s just 7KB (packed)
- All modern browsers supported, including IE6
jQuery Plugin - Feature List
I love the simplicity of using (and more important re-using) jQuery plugins. So I decided to release a plugin that came from my personal need - Feature List. This jQuery plugin enables simple and easy creation of an interactive "Featured Items" widget.You can see the demo at this page, and you can download the complete source code with examples from here.
What’s So Great About this Plugin?
- Slick effect, no Flash needed
- It’s just 2K
- Reusable on multiple containers
- Cycles items via slideshow
- Can be styled with custom HTML/CSS
jQuery show/hide list information
InformationThis version of show / hide information uses jQuery and an unordered list. The list items all have the same classname and can be used anywhere on your page. The first word in each list item has a classname that is the same as the id of the div to be shown or hidden. The div can contain any information and can be styled as you want.
Tested in IE6, IE7, IE8, Firefox, Opera, Safari (PC) and Google Chrome.
Download
All the information you need for this demo is in the page source code. You will also need a copy of jQuery.
jQuery - show me some more
InformationYet another 'show me some more / less' routine, but this time using jQuery to add a little animation and to simplify the script.
Just click the 'more ....' to expose the extra information and the '.... less' to close it.
The jQuery is just a couple of lines long and all that is needed is to enclose the hidden information in a div with a class="hidden", then immediately after this div have an element with a classname 'show'. This demo uses an empty element into which the jQuery routine adds 'more ....' and is changed to '.... less' when displaying the extra imformation. I have used jQuery to hide the extra information and to display the 'more / less' clickable areas so that if javascript is turned off then the full text will be shown without the 'more... / .... less' text.
Tested in IE6, IE7, IE8, Firefox, Opera, Safari(PC) and Google Chrome.
Download
All the information you need for this can be found in the source code and you will also need a copy of jQuery.
jQuery - Getting the Day from a Date
Information
This is a jQuery/javascript routine which allows you to select the date and it will display the day of the week for this date.
The date picker routine will automatically alter the number of days depending on the month selected and the year. Leap years will automatically allow for February 29th.
If you select a date of the 31st for instance and then change the month to one with fewer days then the date will adjust to the last day of the new month.
You will need a copy of jQuery to be able to use this routine.
If you would like a copy of this demonstration then please email me and make a donation to support stunicholls.com.
Download
Create Windows 7 start menu using CSS3 only
I am fascinated with how much you can do with so little using CSS3. Many user interface elements that require images in order to have appropriate visual appearance now can be styled only with CSS3. In order to prove that I assigned myself a task to create Windows 7 start menu only with CSS3 (and some icons).
Create Windows 7 start menu using CSS3 only
Simple AJAX Commenting System
Simple AJAX Commenting System
Friday, July 9, 2010
Simple Website Layout Tutorial Using HTML 5 and CSS 3
As most of us know HTML 5 has created a big buzz on internet and is sure to give Adobe a hard time. Apple believes that HTML5 is what will define the web and would love to see more developers adopt it instead of Flash. Now that big video sites such as YouTube are testing support for HTML5 (Mashable).
HTML 5 is a breakthrough which will improve the sites from design view point, seo etc. It when combined with css3 can make amazing web sites. For this you should check out this collection of all HTML 4 & 5
Simple Website Layout Tutorial Using HTML 5 and CSS 3
5 Simple Basic Steps to Create Facebook Application
This article explains the basic steps needed to create Facebook Application. The steps and test application created in this example can be used as a template for your next more sophisticated applications. At the end of the article you will be presented with resources for the documentation, forum, blogs, and feeds to keep you up to date with the current Facebook platform status, since it is still evolving constantly.
5 Simple Basic Steps to Create Facebook Application
How to change upload file size on a Windows localhost
An example below show you how to change the upload file size to say 50M.
* Locate the PHP.ini file, for example in c:/xampp/Apache/bin/php.ini and open it with any text editor like WordPad by right-clicking -> Open With -> then choose WordPad.
How to change upload file size on a Windows localhost
CodeIgniter Tutorial: [Creating Accounting Application] Part 5 The Mainpage
Ok, let’s start with the easiest one first. We will create a simple menu page that contains links to other modules on the system. We put it on the Mainpage controller class.
Look at the Mainpage.php controller file. There is a function on it named exactly the same with the filename: Mainpage(). This should be exactly the same including the case. This is the constructor or initialization function of the class. Each time the class is called or instantiate, this function is called automatically. We put some initialization lines inside it:
CodeIgniter Tutorial: [Creating Accounting Application] Part 5 The Mainpage
CodeIgniter Tutorial: [Creating Accounting Application] Part 4 Preparing to Code
After installing StarUML PHP 5 Code Generator Template , StarUML will have a capability to generate PHP template code based on the models we have defined before. But there’s a little hack to be done so that the naming of the file generated complies with CodeIgniter.
CodeIgniter Tutorial: [Creating Accounting Application] Part 5 The Mainpage
CodeIgniter Tutorial: [Creating Accounting Application] Part 3 ER Diagram and Creating Database
In the previous parts of this tutorial series we have discussed how to setup the application environment using XAMPP and CodeIgniter, and the application specification. We have done the analysis and design using UML use case and class diagram with free UML diagram tool StarUML.
In this part, we will discuss the database design for our application. This database is needed to hold the data for our application.
We are going to draw the entity relationship diagram (ERD) using a free tool called MySQL workbench, formerly fabForce ERD tools for MySQL. Before continuing, please download the program here and install it to your computer.
At the end of the designing process, we will create our database structure directly to a MySQL server that can be used by our application.
CodeIgniter Tutorial: [Creating Accounting Application] Part 3 ER Diagram and Creating Database
CodeIgniter Tutorial: [Creating Accounting Application] Part 2 The Application Specification and UML Diagrams
In this part of the tutorial series we will discuss about the application specification. After defining the user requirements we will do the analysis and designing the using UML use cases and class diagram. We are going to use a free UML diagramming tool called StarUML. You can download the program here if you have not installed it in your computer.
CodeIgniter Tutorial: [Creating Accounting Application] Part 2 The Application Specification and UML Diagrams
CodeIgniter Tutorial: [Creating Accounting Application] Part 1 Setting Up the Environment
This tutorial series explain how to develop a web based application using CodeIgniter, the PHP application framework. As you might already know, CodeIgniter is a powerful PHP framework with a very small footprint, built for PHP coders who need a simple and elegant toolkit to create full-featured web applications.
In this tutorial, we took the case of developing a basic web based accounting application that can input cash book and bank book data transaction and journal entry.
The tutorial series will cover:
* Part 1 Setting Up the Environment: XAMPP (apache, mysql, and PHP) and CodeIgniter
* Part 2 The application specification, analysis and design using UML use case and class diagram using free UML diagram tool StarUML.. (download here if you have not install it in your computer) . We also need to install StarUML PHP 5 Code Generator Template to automatically generate the class files from class diagram created
* Part 3 ER Diagram and Creating Database using MySQL workbench, formerly fabForce ERD tools for MySQL
* Part 4, preparing to code in CodeIgniter, exporting class diagram to PHP scripts
* Part 5 Coding, the Mainpage
* Part 6 Coding, the and COA Module explain the application coding using CodeIgniter
* Part 8 Coding, the Cashbook Module explain the application coding using CodeIgniter
* Part 7 Coding, the Bankbook Module explain the application coding using CodeIgniter
* Part 8 Coding, the Journal Module explain the application coding using CodeIgniter
* Part 9 Coding, the Reporting Module explain the application coding using CodeIgniter
* Part 10 Conslusion and Further Development: AJAX, Facebook Application
CodeIgniter Tutorial: [Creating Accounting Application] Part 1 Setting Up the Environment
40+ CodeIgniter Framework Tutorials for Kick-Ass PHP Application
Here is the list of 40+ Excellent And Useful CodeIgniter Application Development Framework Tutorials & Resources that includes some useful tutorials and few great resources that has been developed for programer and designers. We are hoping that you will learn further on CodeIgniter Application Development Framework after reading out this post.
40+ CodeIgniter Framework Tutorials for Kick-Ass PHP Application
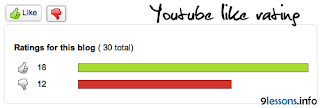
Youtube like Rating with Jquery and Ajax

Are you looking for Google style CAPTCHA (Human verification code) script for PHP projects, Please take a look at this post.
I want to explain how to implement cool-php-captcha script for forms. Use it and add security to your web projects.
Youtube like Rating with Jquery and Ajax
Making a Slick MobileApp Website with jQuery & CSS

As a web developer, you have to bring creativity and attention to detail to your work. It is often the little things that leave a lasting impression to a visitor. Be it a lovable character illustration, or unique slideshow, it is usually not the information you present that is memorable, but the way you present it.
Today we are making a complete jQuery & CSS website for a fictional mobile application. It is going to feature semantic markup and a progressively enhanced slideshow effect. It will allow the user to see four of the most popular smartphones running the mobile app.
Making a Slick MobileApp Website with jQuery & CSS
Monday, July 5, 2010
10 examples of futuristic CSS3 techniques

CSS3 has not been here for a long time, but talented designers have already found a lot of great ways to use it to create beautiful and efficient techniques. In this article, I'll show you the top 10 examples of what you can do using the power of CSS3.
10 examples of futuristic CSS3 techniques